Con los avances en CSS, HTML y el poder de los navegadores modernos es un buen momento para empujar los límites del diseño web digital.
En este artículo me voy a centrar en algunos elementos de diseño que han ayudado a estos sitios web se destaquen entre la multitud y por eso creo que funcionan para ellos. Algunos ejemplos son experimentales y no funcionan bien en todos los navegadores y ,como tal, no puede ser una en un sitio comercial.
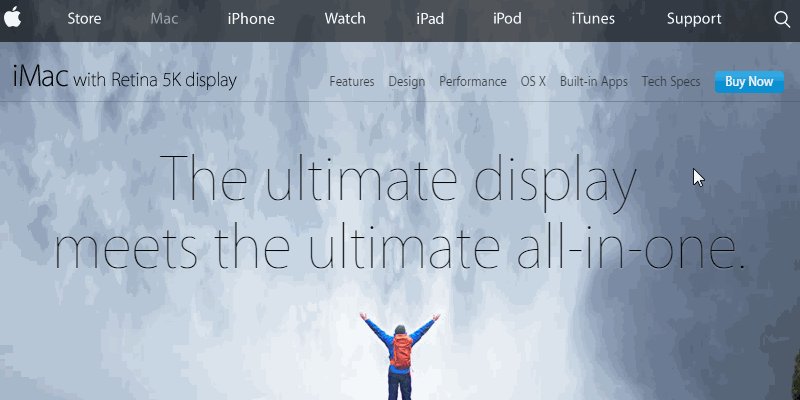
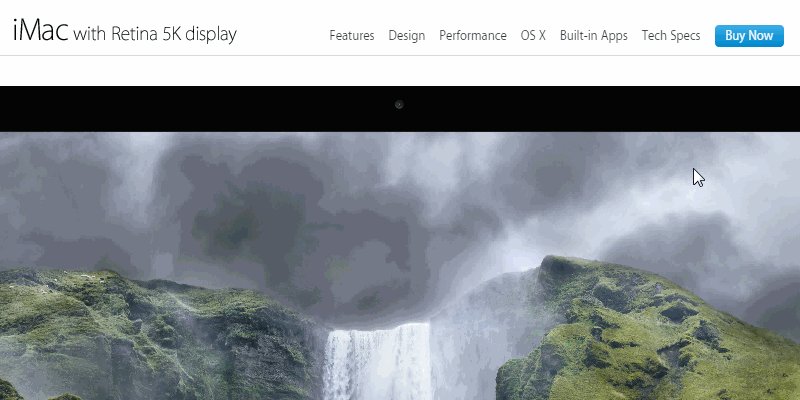
iMac con pantalla de retina En esta página podrás ver cómo Apple utiliza el diseño web para resaltar una de sus productos claves, haciendo alusión a que las iMac son capaces de adaptarse mucho mejor con su nueva pantalla. Utilizando un poco de CSS y JavaScript se puedo crear este efecto desplazante en su diseño web.
En esta página podrás ver cómo Apple utiliza el diseño web para resaltar una de sus productos claves, haciendo alusión a que las iMac son capaces de adaptarse mucho mejor con su nueva pantalla. Utilizando un poco de CSS y JavaScript se puedo crear este efecto desplazante en su diseño web.
En este artículo me voy a centrar en algunos elementos de diseño que han ayudado a estos sitios web se destaquen entre la multitud y por eso creo que funcionan para ellos. Algunos ejemplos son experimentales y no funcionan bien en todos los navegadores y ,como tal, no puede ser una en un sitio comercial.
iMac con pantalla de retina
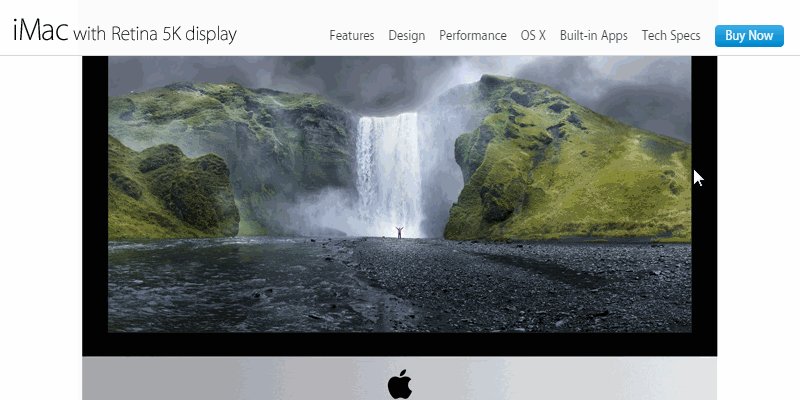
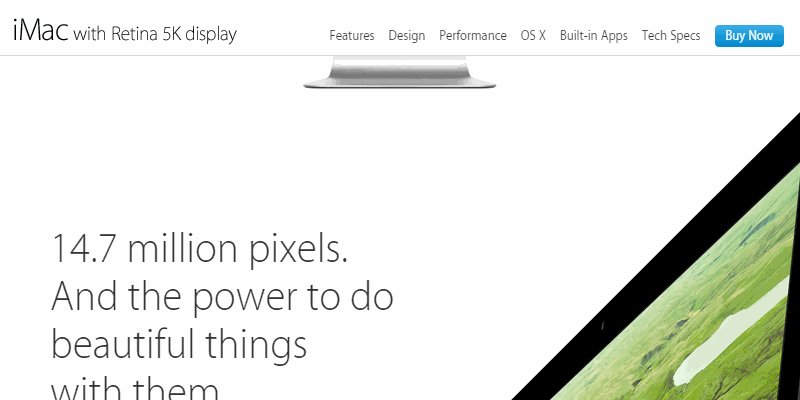
 En esta página podrás ver cómo Apple utiliza el diseño web para resaltar una de sus productos claves, haciendo alusión a que las iMac son capaces de adaptarse mucho mejor con su nueva pantalla. Utilizando un poco de CSS y JavaScript se puedo crear este efecto desplazante en su diseño web.
En esta página podrás ver cómo Apple utiliza el diseño web para resaltar una de sus productos claves, haciendo alusión a que las iMac son capaces de adaptarse mucho mejor con su nueva pantalla. Utilizando un poco de CSS y JavaScript se puedo crear este efecto desplazante en su diseño web.
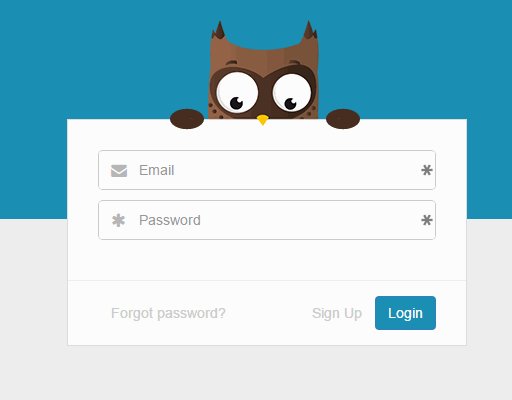
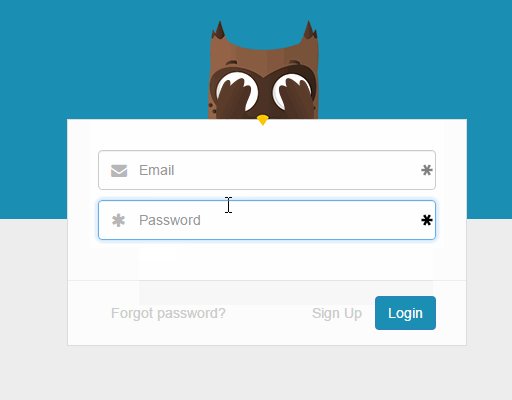
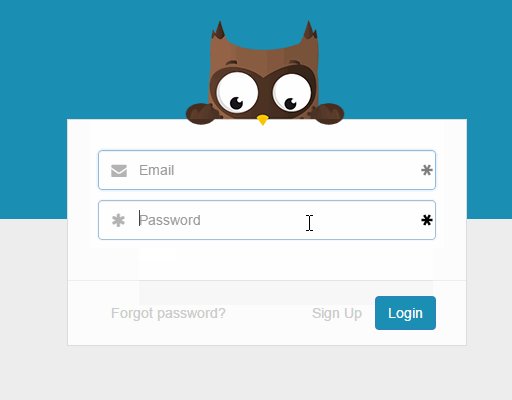
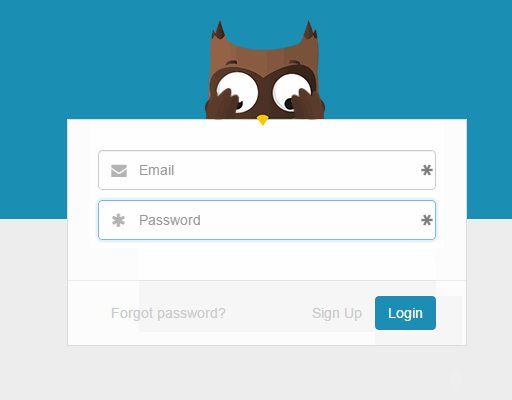
ReadME.io
 En el sitio web ReadME.io se muestra como utilizar el diseño web para sorprender a sus visitantes cuando se registran y más adelante cuando trate de acceder a la aplicación.Efectos CSS
En el sitio web ReadME.io se muestra como utilizar el diseño web para sorprender a sus visitantes cuando se registran y más adelante cuando trate de acceder a la aplicación.Efectos CSS
Hay algunas características nuevas e interesantes utilizando efectos CSS - máscaras, senderos de clips, mezclas de fondos - que se pueden utilizar para crear algunos efectos interesantes en su sitio web utilizando la nueva tecnología de los navegadores para habituarse a su diseño web.
Animaciones pre-cargadas
Animaciones pre-cargadas

Las animaciones pre-cargadas (CSS3) pueden proporcionar una indicación visual animada de manera informar y preparar a los usuarios para el contenido a mostrar.
Bueno, te dejo algunas ideas para que te inspires. Espero encontrés algo que te inspire y estoy segura ustedes tienen algunos ejemplos que compartir. Les dejo algunos sitios web con más información.
Bueno, te dejo algunas ideas para que te inspires. Espero encontrés algo que te inspire y estoy segura ustedes tienen algunos ejemplos que compartir. Les dejo algunos sitios web con más información.

No hay comentarios.:
Publicar un comentario